🚀 Version 17 of Angular is just around the corner, and it will include something that is making waves in the web development world: support for the View Transitions API.
The View Transitions API makes it super easy to add cool animations and smooth transitions when you’re building web apps. You can create eye-catching effects with just a bit of code, which makes your app more engaging for users.
Plus, it’s not just about making things look fancy 🎩. This API helps users understand how different parts of your app connect, and it can even make things seem faster when data is loading. So, it’s not just about making your app look good; it’s about making it work better for your users too. 💪
Enable View Transitions in the routes
To enable it, you just need to take one step! just one thing. You just need to add withViewTransitions to the `provideRouter` in your ApplicationConfig:
export const appConfig: ApplicationConfig = {
providers: [
provideAnimations(),
provideRouter(
routes,
withViewTransitions(), // 👈
withComponentInputBinding()
)]
};
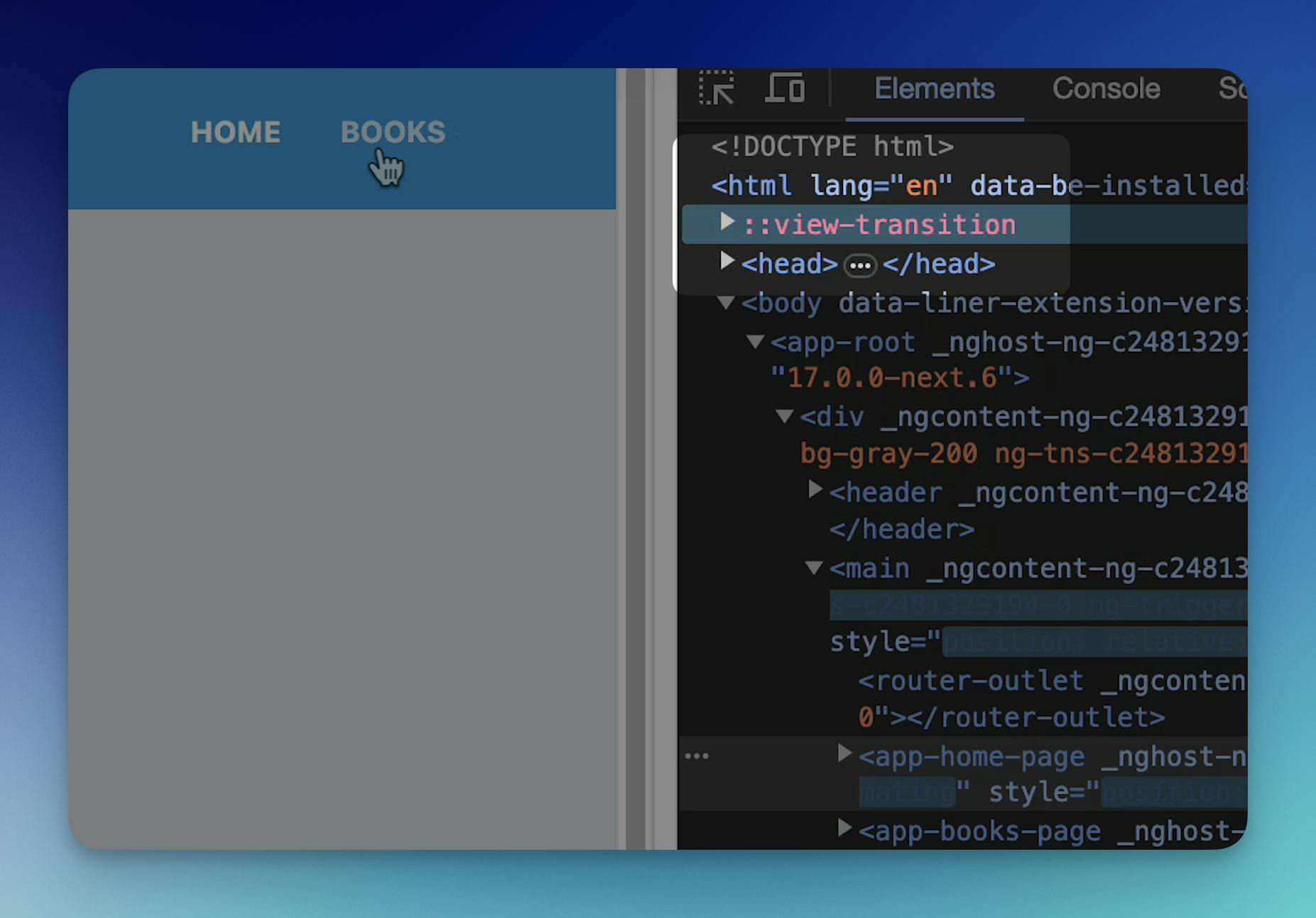
Then you can setup route animations as you normally do (or follow this guide) but if you look closely, you will notice that the pseudo element for View Transitions is added to the DOM when the animation happens:

Also, if you go to Animations in Chrome Developer Tools, you can now debug the View Transitions API:

Using transitions to show the user flow
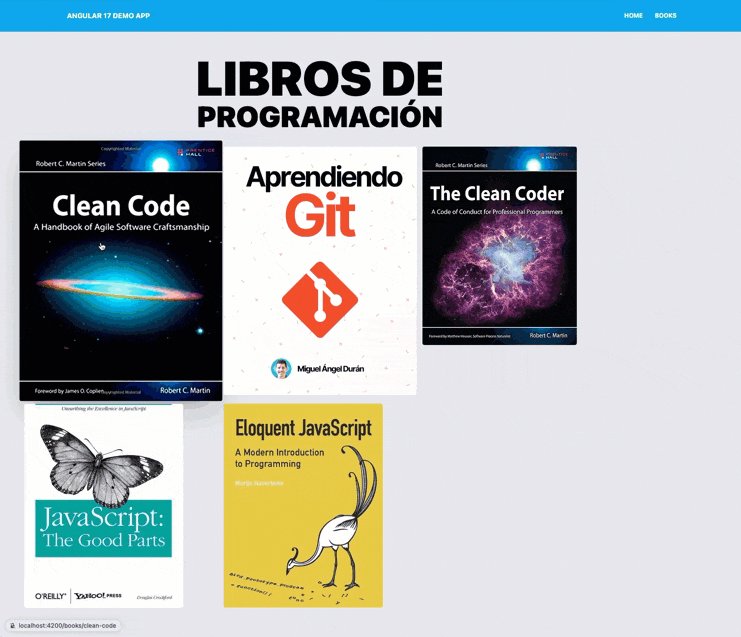
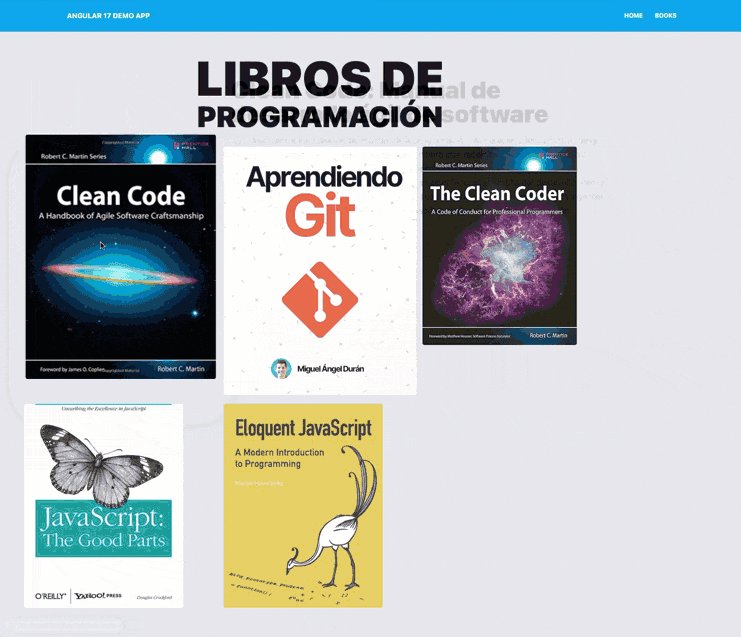
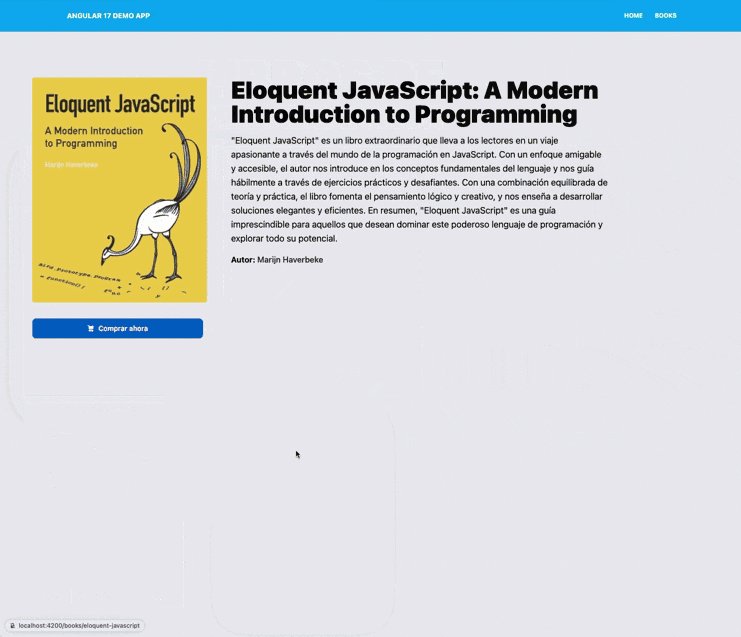
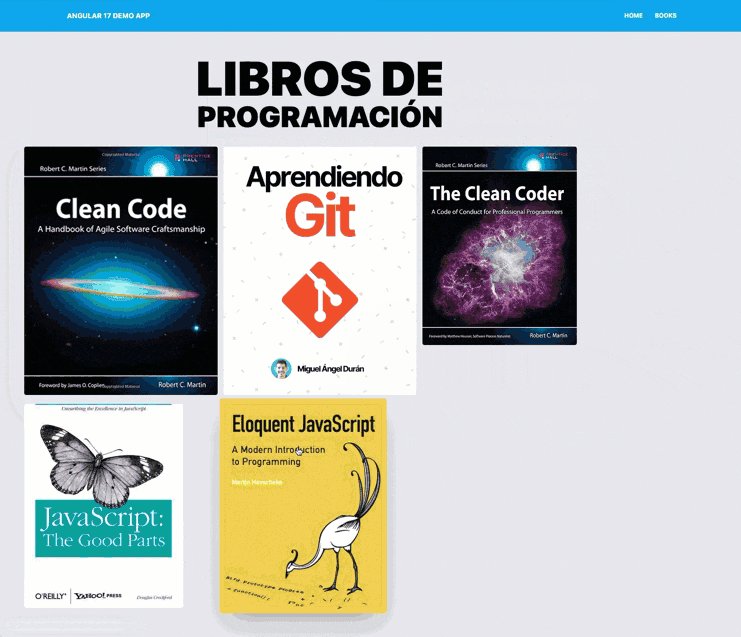
Now, let's do something where we guide the user through a transition when navigating from a parent to a child page.
In the following example, you see how the book cover transitions to its new location, letting it know that we are entering the detail page.

I was inspired to make this example from a video of Midudev where he shows how Astro 3.0 adds support for the View Transitions API, but honestly, I think using this new API in Angular is way easier since you only have to add it to the router and it knows what to do. You can watch the original video here.
https://www.youtube.com/watch?v=ODv-VFRFGcY
To add this functionality in Angular, we only need to add the same name in the view-transition-name for each book in the two pages that are using it.
To do this, I mapped the id to a new property:
books.map(book books.map (
{
...book,
viewTransitionName: `view-transition-name: book-${book.id}`
}
));
Then you add it to the image element on both pages:
<picture class="mb-8 w-full relative">
<img
class="aspect-[389/500]rounded"
[ngSrc]="book.img"
width="389"
height="500"
[style]="book.style"
/>
</picture>
Summary
In this article, we discuss the upcoming support for the View Transitions API in Angular version 17, which allows developers to easily add animations and smooth transitions in web apps.
You can add it in a matter of seconds with a couple of code lines, and immediately you will be able to have an elegant web application.
You can play with the code here: https://github.com/alfredoperez/angular-17-demos