Here are some of the interesting points from the Build for Accessibility with Angular workshop by Martine Dowden and Michael Dowden
- Labels are only for form fields. Do not use labels anywhere else
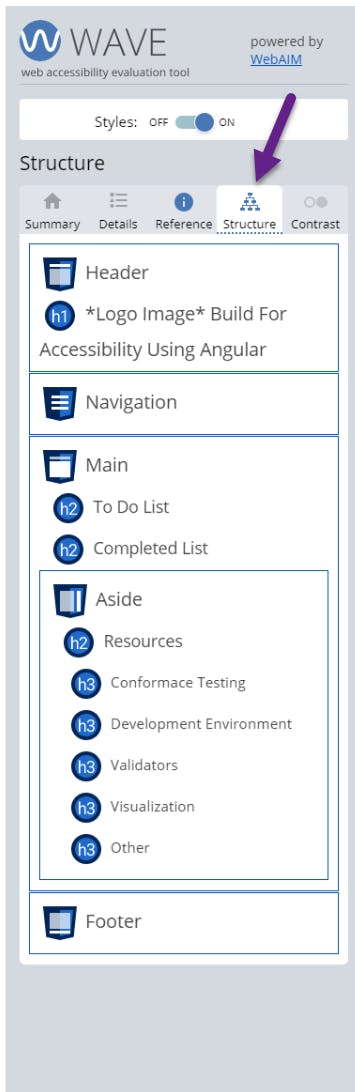
- Wave can be used to see the page structure

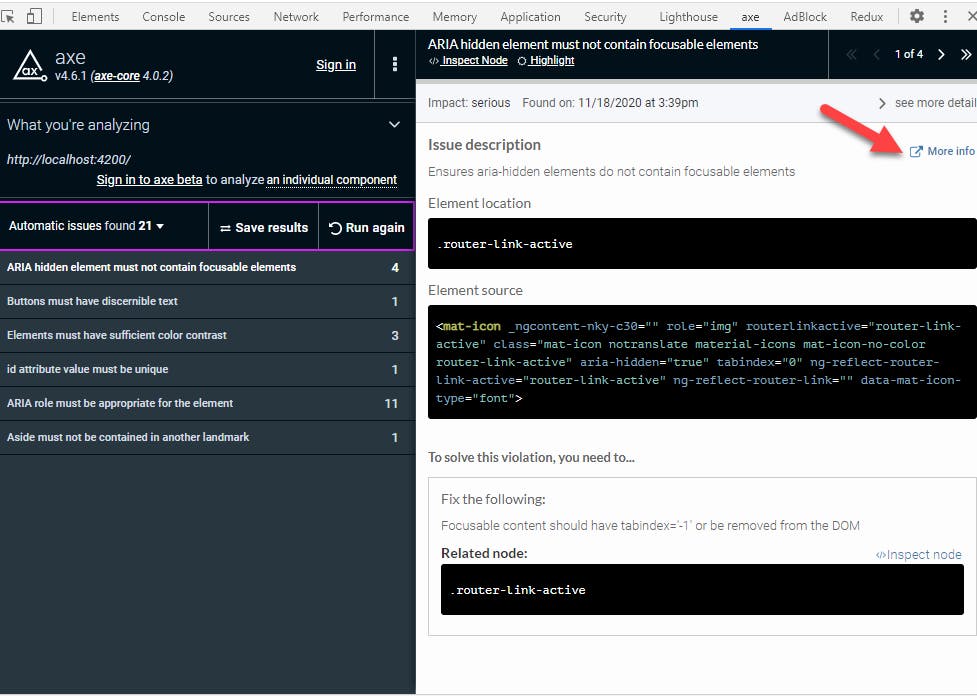
- AXE provides detailed information and links about the problem and possible resolutions

- Use unit tests that test for accessibility-related attributes like roles and aria labels
it('icon butttons should have aria labels', ( ) => {
const iconButtons = fixture.debugElement.nativeElement.querySelectorAlK'button[mat-icon-button]');
const missingLabels => Array.from(iconButtons).some((button: HTMLElement) => ¡button.getAttribute('aria-label');
expect(missingLabels).toBeFalsy();
});
it('mat list should have a role of list', () => {
const list = fixture.debugElement.nativeElement.querySelector('mat-list');
expect(list.getAttribute('role*)).toEqual('list');
});
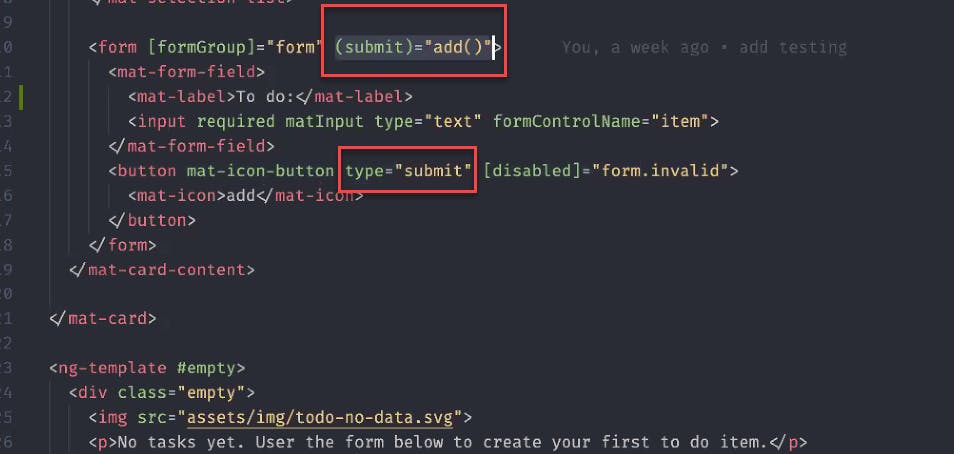
- Prefer the use of the attribute
type="submit"for the buttons in the form instead of calling the method to submit from theclickhandler

Prefer to enable/disable instead of showing/hiding when it is needed to show data depending on a condition. This helps to avoid confusing the user and having UI jumping around.
Links are links. Buttons are buttons. Div and spans are not buttons nor links. Divs and spans miss some accessibility features for example they are not focusable and cannot be disabled.
When having a link that is only an icon, use the
aria-hidden="true"and add a label
<a href="profile"
aria-label="Profile">
<i aria-hidden="true"
classss="material-icons">
Face
</i>
</a>
You should always have the
altattribute on images, however, it can be blank. Thealtshould describe what the image is trying to convey.Decorative images can have an empty
altattribute or have arole="presentation"In alerts or notifications use
role="alert", also usearia-live="polite"for status notifcaions andaria-live="assertive"for something that requires attention
Chrome Developer Tools
- There is an option for accessibility in the "Audits" tab
- There is an accessibility tab in Chrome that contains the accessibility tree, the ARIA attributes, and the accessibility-related computed attributes
Angular Material
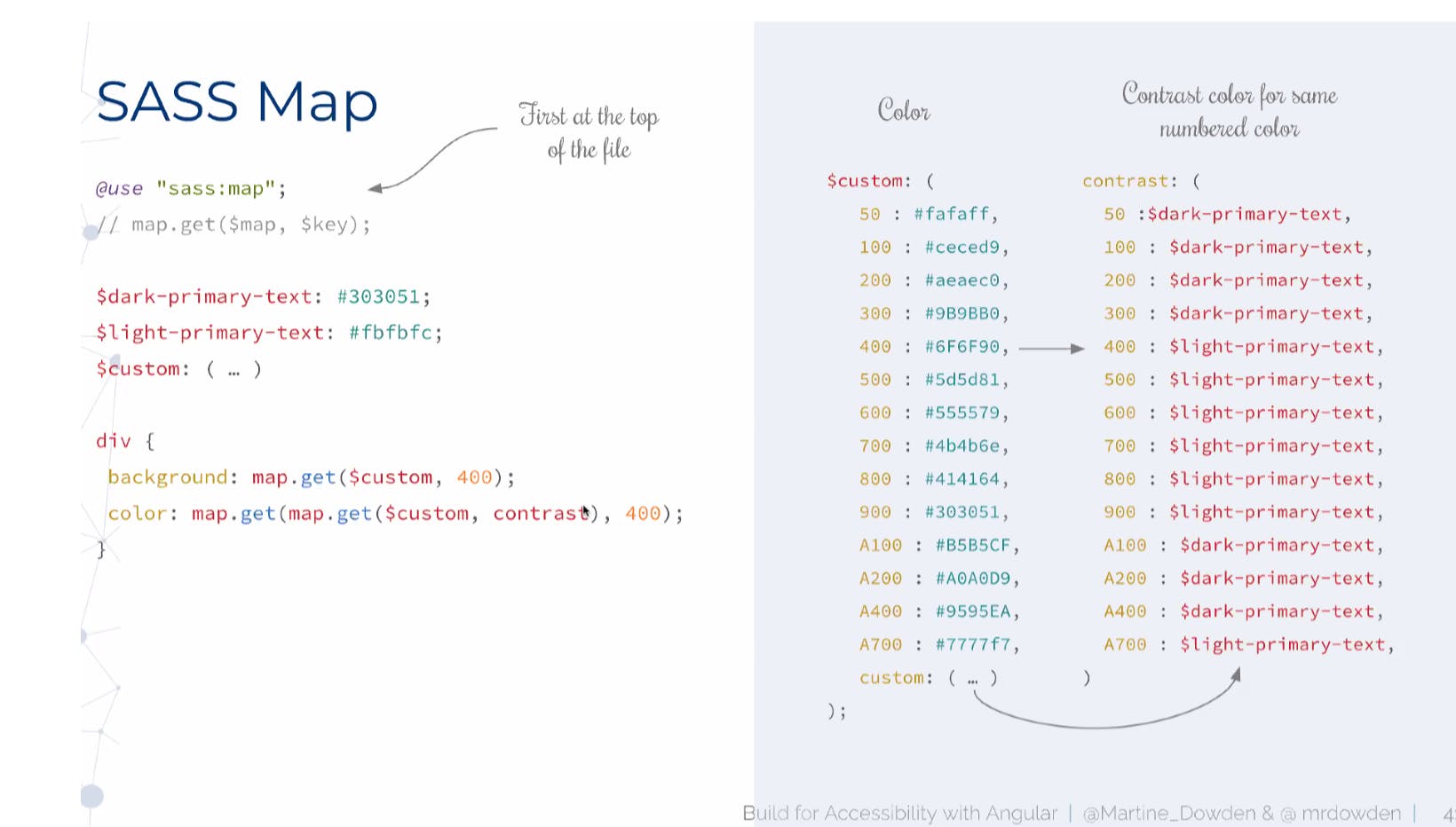
- Make sure that the custom color pass the contrast