- Intercept actions before they are reduced
- Intercept state before it is emitted
- Can change the control flow of the Store

Most common use cases
- Reset state when a signout action occurs
- for debugging creating logger
- to rehydrate when the application starts up
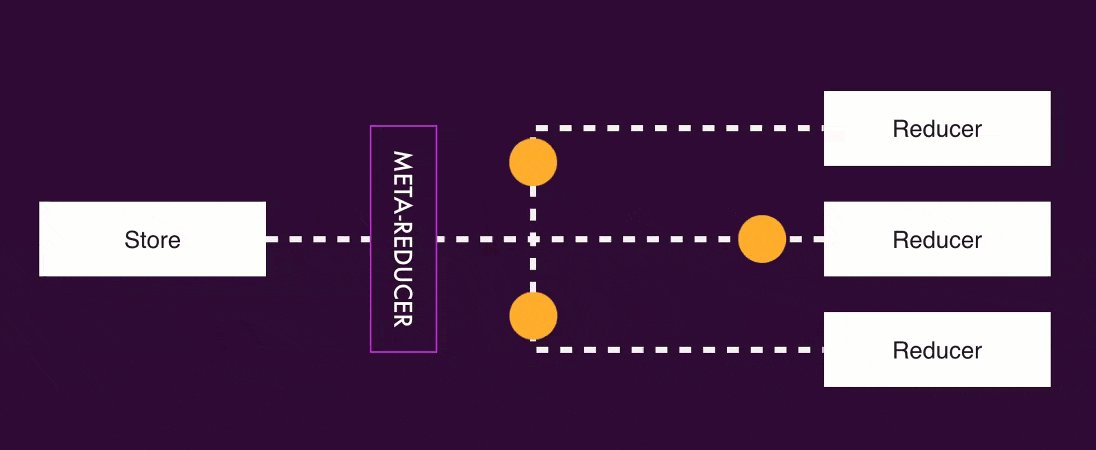
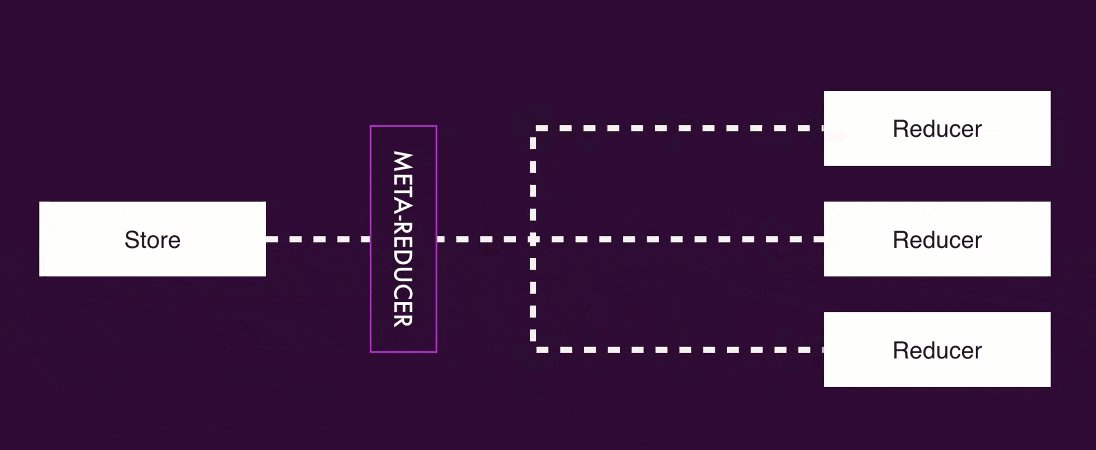
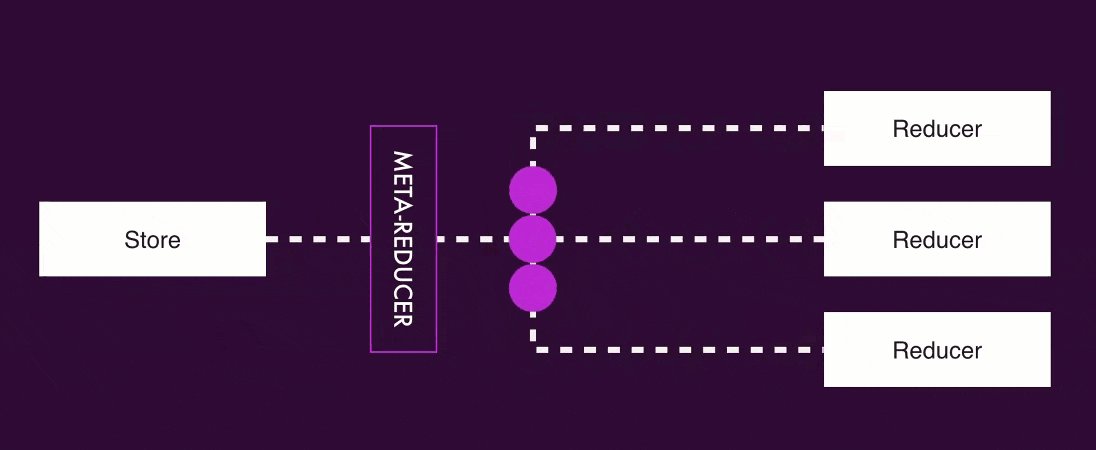
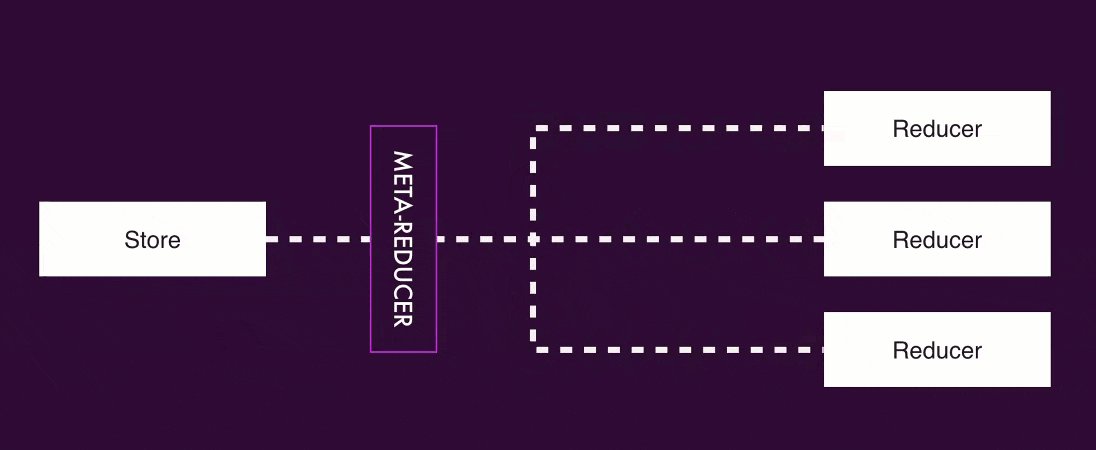
-It is like a plugin system for the store, they behave similarly to the interceptors
Example
An example of this can be to use it in a logger
const logger = (reducer: ActionReducer<any, any>) => (state: any, action: Action) => {
console.log('Previous State', state);
console.log('Action', action);
const nextState = reducer(state, action);
console.log('Next State', nextState);
return nextState;
};
export const metaReducers: MetaReducer<State>[] = [logger];

